この記事では、テックキャンプでの受講を検討されている方向けに具体的に学べる言語について詳しく解説していきたいと思います。
テックキャンプについて調べてみてもRubyやデータベースについて学べるなどとざっくりとした情報しか解説されているサイトがなかったため「テックキャンプ受講生」の僕が詳しく紹介していきます。
テックキャンプにはプログラミングを理解したい人向けの「プログラミング教養」とエンジニアへの転職を前提とした「エンジニア転職」の2つがあるため、この記事内ではプログラム毎にまとめているので学習目的に合わせて情報をチェックしてみてください。
目次
テックキャンプで学べる言語・カリキュラム
テックキャンプでは、プログラミング理解を目的とした「プログラミング教養」エンジニアとしてのスキル習得を目的とした「エンジニア転職」の2つを提供しています。
その両方のプログラムに共通して言えることは、RubyエンジニアとしてWebアプリケーション開発が出来るスキル習得をメインとした学習内容・カリキュラムとなっているという点です。
Rubyは1993年に、日本人のまつもとゆきひろ(通称Matz)氏によって開発されたプログラミング言語です。
1995年に一般公開され、オープンソースであるRubyは世界中の多くのプログラマによって、どんどんアップデートされ、より良い言語へと今現在も成長を続けている言語です。
Rubyは国産のプログラミング言語であり、日本語のドキュメントが豊富ためRubyを用いてサービス開発をしている企業も多く、Rubyをメインとして必要なスキルを学べる内容となっています。
- クックパッド
- Airbnb
- Gunosy
- クラウドワークス
- 食べログ
- 価格.com etc
プログラミング言語としてRubyと同じぐらいのメジャーとなっている以下の言語には対応していませんので、テックキャンプ受講の際はその点は注意しましょう。
- PHP
- Java
- Swift など
テックキャンプを通じて、PHP、Java、Swiftを学ぼうと考えられている方は他のプログラミングスクールを検討することをおすすめします。
関連記事:PHPが学べるプログラミングスクール徹底比較【9社厳選】
関連記事:Javaが学べるプログラミングスクール【7社比較】※受講料金無料あり
関連記事:Swift(iPhoneアプリ開発)が学べるプログラミングスクール【5選】
テックキャンプで学べるカリキュラムを具体的に解説
Rubyを活用してWebアプリ開発を学べることは理解できたかと思いますが、もう少し詳しくテックキャンプの学べる内容をプログラム毎に解説していきます。
- テックキャンププログラミング教養の学習カリキュラム
- テックキャンプエンジニア転職の学習カリキュラム
テックキャンププログラミング教養の学習カリキュラム

テックキャンププログラミング教養は月額制で学びたいスキルを自分のペースで学習できるカリキュラムとなっています。
- ウェブアプリコース(HTML/CSS、Javascript/Ruby/Ruby on Rails/Sinatra、Git)
- AIコース(Python)
- デザインコース(Illustrator、Photoshop、Sketch)
メインとなるのはウェブアプリコースとなり、それ以外にもAIコース・デザインコースもセットで学習ができます。
ウェブアプリコース

テックキャンププログラミング教養のベースとなるカリキュラムはWebアプリを作るコースとなっており、基礎知識としてHTML/CSS、Javascriptなどを学び、応用編としてWebサービス開発をプログラミング言語のRubyを通して学んでいきます。
Rubyでの開発では、代表的なフレームワークであるRuby on Rails、Sinatraの理解を深めながら学習が進行。
「Webアプリケーションを効率的に作るためのツール」
基礎から応用の学習でRubyをマスターできる内容となっており、1からサービス開発する過程を経験することができます。
- 【HTML】基本文法を学ぼう
- 【HTML】レイアウトの仕方を学ぼう
- 【HTML】実践的なサイトを作ってみよう
- 【Ruby】基礎文法を学ぼう1
- 【Ruby】基礎文法を学ぼう2
- 【Ruby】小さなアプリを作ってみよう
- 【Sinatra】アプリ作成の準備をしよう
- 【Sinatra】アプリの機能を実装しよう
- 事前準備
- 最小限のウェブアプリをつくろう
- データを読み込めるようにしよう
- データの保存ができるようにしよう
- 機能を追加しよう1
- 機能を追加しよう2
- Rails1コースの理解度チェックをしよう
- Rails復習用アプリケーション
- Railsアプリケーション2
- Railsアプリケーション3
- JavaScript
- Git
- 情報セキュリティ入門基礎
- SQL基礎
- api
- サーバーへのアップロード
ウェブアプリコースを通して最終的には1からオリジナルサービスを作れるスキルを目指していきます。
AIコース(Python)

AIコースでは、プログラミング言語のPythonを通して人工知能・機械学習に関する内容を学べるカリキュラムを提供。
プログラミング学習が初めての方であれば、Webアプリコースで基礎理解を進めてからAIコースの学習をすることが推奨されており、すでにプログラミング経験がある方はAIコースからスタートすることができます。
テックキャンププログラミング教養に関しては、月額で受講期間は自分の好きに決められるため、AIコースも好きに受講を始めることができます。
Pythonのライブラリを使いこなし、機械学習によるデータ分析の流れの理解、演習問題を通してPythonを活用としたデータ分析など幅広く学ぶことが可能なカリキュラムです。
カリキュラムを始める前の事前準備です。
人工知能の前提知識を知るカリキュラムになっています。
人工知能で使われるプログラミング言語のPythonを学んでいきます。
機械学習を前提としたPythonについて学んでいきます。
人工知能・AIを活用とした予想を実装を学習していきます。
データの分類に関して学ぶカリキュラムです。
データ分析の分類手法について学んでいきます。
データをグループに分けるクラスタリングの知識を学んでいきます。
次元削減についての学習や特徴抽出の実装を勉強していきます。
実践的なデータ分析をもとに理解度を上げていきます。
総集編として練習問題を通して、知識の定着を目指します。
AIコースは概念や前提知識を学んでいきながらやPythonを用いて実装を通して、スキル習得を目指していくことができます。
デザインコース

デザインコースでは、デザインで使われるPhotoshop、Illustrator、Sketchなどのツールを通してWebデザインやUI設計を学習していくことができます。
Webアプリケーションコースでは、バックエンド(裏側)のシステムを用いた開発を学習していきますが、デザインコースはWeb制作などを1人で出来るスキルの習得が可能なカリキュラムとなっています。
そのためフロントエンドよりの知識やデザインに関しての基礎知識を学びたいと考えている方におすすめです。
デザインを始める上での基礎知識を学んでいくことができます。
デザインを活用とした基礎を学びます。
Photoshopでの画像加工を学んでいきます。
Illustratorを活用して名刺やWebバナー、広告デザインを学んでいきます。
Web制作で求められるWebデザインを学んでいきます。
Sketchを活用したデザインを学び、PCサイト、スマートフォンサイトを制作します。
Webサイト制作、デザインを各種ツールを用いて課題をこなしていくスタイルのため実践的なカリキュラムの中でスキル習得を目指すことができます。
 テックキャンププログラミング教養の口コミ・評判【元受講生が解説】
テックキャンププログラミング教養の口コミ・評判【元受講生が解説】
テックキャンプエンジニア転職の学習カリキュラム

テックキャンプエンジニア転職では、600時間の即戦力エンジニア養成プログラムを通してエンジニアとして必要な技術を身につけることができるプログラム。
ベースとなるカリキュラムは、プログラミング教養と同じRubyですが、データベースの設計やオブジェクト志向など現場で使えるスキル習得を目的として難易度が上がった内容となっています。
- HTML/CSS
- Sass/Haml
- Ruby/Ruby on Rails
- JavaScript/jQuery
- API
- 非同期通信
- オブジェクト指向
- その他学べるスキル

HTML/CSS
Webサイトの骨組みとなるプログラミングでは必須となる基礎スキルです。
HTMLを通して骨組みを作り、CSSでWebサイトの見た目を整える基礎を学んでいきます。
Sass/Haml
Sass:「Syntactically(文法的に) Awesome(イケてる・すごい) StyleSheet(スタイルシート)」の略
Sassは、「CSSを拡張して、文字通りイケてる書き方ができるようにしたもの」で、CSSを短縮して記述する知識を学びます。
Haml:「HTML abstraction markup language」の略
より簡単にHTMLを生成できるように作られたテンプレートエンジンのことで、HTMLを時間短縮して書く技術を学びます。
Ruby/Ruby on Rails
RubyはWebアプリケーション開発で用いられる日本人開発のプログラミング言語で、RubyをメインとしてフレームワークのRuby on Railsをテックキャンプエンジニア転職では学習していきます。
Huluやクックパッドでも使われている言語で、Rubyエンジニアの需要は高く転職におすすめの言語といえます。
JavaScript/jQuery
Webサイトにボタンを押すとメニューが出てきたり、画像をスライドさせるような動きを実装をしたいときなどに使われるJavaScript。
サイトに動きをつける方法としてJavaScriptを学ぶことができ、jQueryは簡単にコードを×ようにした技術です。
API
API:Application Programming Interfaceの略
「アプリケーションをプログラミングするためのインターフェース」という意味で、主にシステムやソフトウェア同士を繋ぐ技術のことを言います。
1からプログラムを作らなくても既に公開されているシステムを活用してWebアプリを作ることも出来るため、高度な技術を扱うことができます。
例えば、顔認証や音声知識を行うプログラムもAPIとして公開されているので、エンジニアとして出来る幅が広がるスキルと言っていいでしょう。
非同期通信
非同期通信とは、コンピュータ間で送信者のデータ送信タイミングと受信者のデータ受信タイミングを合わせずに通信を行う通信方式の事を言います。
バックエンドの詳しい知識も含めてエンジニアとしてテックキャンプでは学んでいきます。
オブジェクト指向
オブジェクト指向は、ソフトウェア開発とコンピュータプログラミングのために用いられる考え方・概念の事を言います。
Rubyを始め、PHP、Java、Pythonなどのプログラミング言語はオブジェクト指向をもとに作られていて、エンジニアとして必要な概念的な知識も1から学べるカリキュラムとなっています。
その他学べるスキル
テックキャンプエンジニア転職では上記で挙げた内容以外にも、エンジニアとして求められる多くのスキルを学べるカリキュラムとなっています。
具体的に挙げていくと以下のスキルです。
- SQL/MySQL
- AWS
- Git/GitHub
- アジャイル開発
- Rspec/テスト駆動開発
- セキュリティ基礎
- サーバー構築
- unicorn/nginx
エンジニアとして活動する上でのデータベースに関する技術やWeb開発で使われるクラウドサービスのAWS、バージョン管理を行うために使われるGit/GitHubなど学べる内容は多岐にわたります。
上記で説明したスキルを以下のようなステップで順に学んでいきます。(※あくまで学習イメージです。)
- プログラミング基礎
- HTML/CSS
- Ruby
- Ruby on Rails基礎
- オブジェクト指向
- データベース/MySQL
- Ruby on Railsでのアプリ開発
- JavaScript
- JavaScript
- Git
- Sass/Haml
- リーダブルコード
- SQL
- API
- 非同期通信
- AWSによるサーバー構築
- ネットワーク
- unicorn/nginx
- s3サーバー
- 最終課題制作
- アジャイル開発
- 要件定義/テーブル設計
かなり幅広い知識を習得できるカリキュラムを提供しているため、正直最後までやり抜くのは非常に大変なこと。
プログラミング学習者の9割以上が学習に挫折すると言われるデータもあるほどですが、徹底サポートしてくれる環境にあるテックキャンプはおすすめです。
テックキャンプのカリキュラムはどれがおすすめ?
テックキャンプは学習目的に合わせておすすめのプログラムが異なってきます。
【プログラミング教養を身につけたい人向け!】テックキャンププログラミング教養
【エンジニア転職したい人向け!】テックキャンプエンジニア転職
僕自身はエンジニア転職を目指しているわけではないため、プログラミング教養を選択して現在の活動に活かすために学習に取り組みました。
プログラミングの基礎知識、Rubyでの開発や人工知能、Webデザインと幅広く学ぶのであればプログラミング教養がおすすめで、エンジニアとしてキャリアチェンジをしたい方はエンジニア転職をチェックしてみると良いでしょう。
最後に:テックキャンプのカリキュラムは効率的に学べる!
この記事ではテックキャンプで学べる言語、カリキュラムを具体的に解説してきました。
実際に受講費用を支払って受講した感想として、テックキャンプはおすすめできるプログラミングスクールだと個人的に思います。
僕自身はWebマーケターとしての活動をメインでしつつ、プログラミングを独学で学び、Web制作などを行ってきたのですが、Web開発の理解やスキル習得を効率よくしたいと思ってテックキャンプに入会しました。
独学でのプログラミング学習とスクールでの学習を比較した際に、効率よく学びすすめることが出来るカリキュラムが事前に準備されている環境は非常にありがたいなと感じました。
プログラム開始をした際は、メンターの方が個人カウンセリングの時間を設定してくれてその際に基礎カリキュラムを終わらせるためのスケジュール設定からスタート。
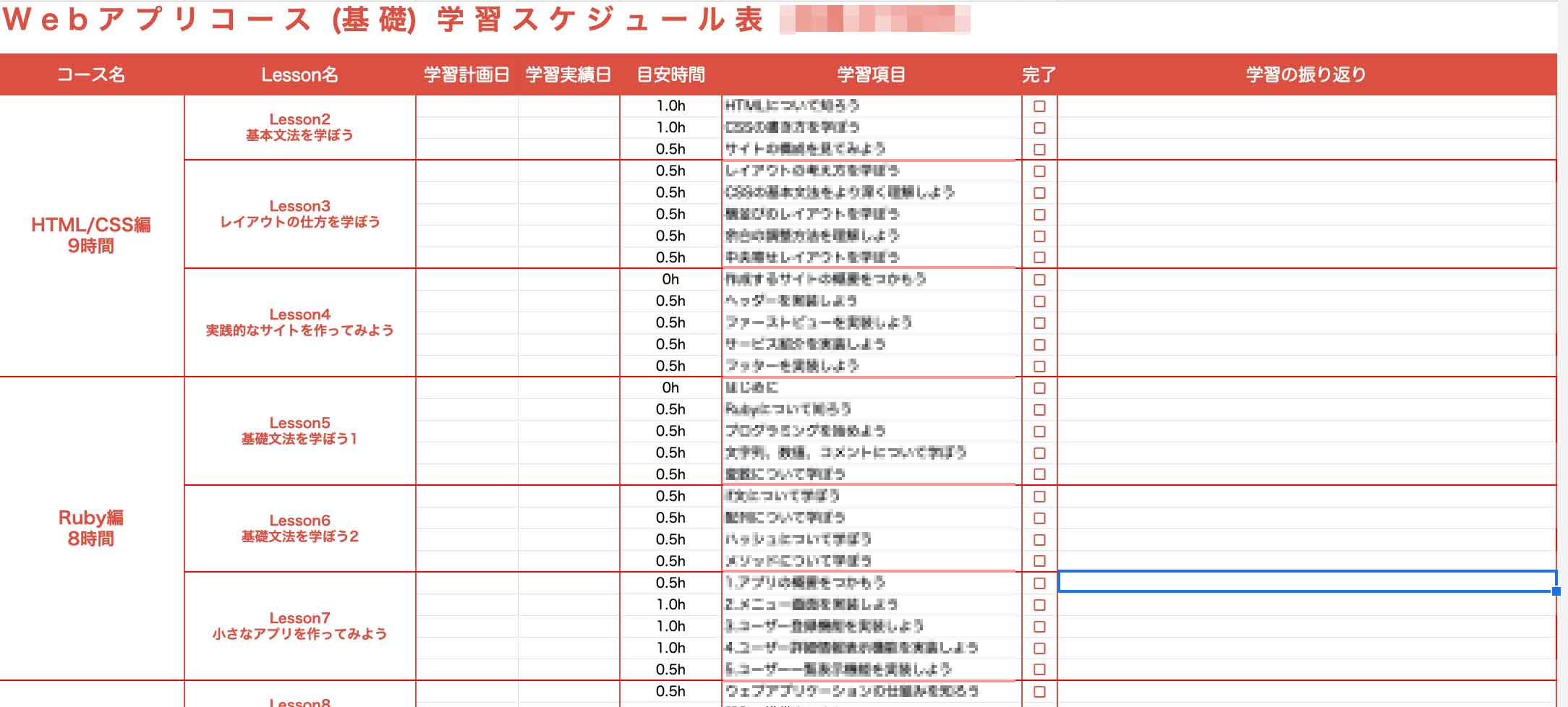
以下が共有していただいたカリキュラムのスケジュール管理表なのですが、これをもとに学習目標を立てて次回面談日を設定しました。

テックキャンプのスケジュール管理表
次回面談日までには一通り終わらせることを目標に学習に取り組んだのですが、メンターがいるからこそサボらずに自己管理しつつも、モチベーション維持をして学習に取り組むことができました。
サポート体制の整っているテックキャンプでは効率よくプログラミングを学ぶことができるため、チェックしてみることをおすすめします!
【プログラミング教養を身につけたい人向け!】テックキャンププログラミング教養
【エンジニア転職したい人向け!】テックキャンプエンジニア転職